DotVVM CRUD application with Entity Framework and Cosmos DB
What is DotVVM?
DotVVM is
open source MVVM framework for ASP.Net Core and OWIN and it is member of .NetFoundation. DotVVM is a free to use under Apache License but also have commercial extensions.
DotVVM lets you build interactive web UIs with
just C# and HTML using MVVM pattern. DotVVM framework is shipped with many
build-in controls like GridView, FileUpload, Validators, and more.
Why DotVVM?
There are many reason and business scenarios that DotVVM is suitable for and very helpful like:
There are many reason and business scenarios that DotVVM is suitable for and very helpful like:
- Migrating legacy ASP.Net web forms application to .Net Core.
- New ASP.Net applications that contains many forms with a lot of controls/components.
To learn
more about DotVVM framework visit DotVVM.com.
What is Azure Cosmos DB?
Azure Cosmos
DB is a NoSQL distributed and fully managed database service. Azure Cosmos DB
provides different API for different NoSQL models like Document databases,
Column databases, Graph databases and Key-Value database.
You can
easily migrate your existing database on your prim to Azure Cosmos DB using
Cosmos migration tool.
In this
article we will go through a sample project to demonstrate how it is easy to use DotVVM framework in building your web application with Azure
Cosmos DB as your data store.
Install DotVVM extension
- Open Visual Studio 2019 (you can use Visual Studio 2017 as well)
- Open Manage Extension windowExtensions à Manage Extensions à Online menu
- In search box type DotVVM and click Download
- Restart Visual Studio to complete DotVVM installation
- You should find DotVVM in Extension menu.
Now you are ready to
start coding with DotVVM framework. DotVVM extension installs DotVVM sample
project which we will use to demonstrate how it is easy to connect to Azure
Cosmos DB from DotVVM application.
DotVVM Web Application
DotVVM Web Application
- Create new project
In create new project window, filter project list by DotVVM and select DotVVM Web Application (.NET Core) and click next.
- Enter “DotVVMCosmos”
as project name, project path, and “DotVVMCosmos” as solution name then click
create
Project name and solution name can be any value you want.
- In “Customize Your DotVVM Project” window select:
- Select Bootstrap 3
- No Authentication
- Sample CRUD Page
- .NET Core 3.0 (you can target another .NET core version)
DotVVM sample project uses Entity Framework Code First approach and provides:
- Sample entity (Student)
- DbContext class (StudentDbContext)
- Two model classes (StudentDetailModel, StudentListModel)
- CRUD Service class (StudentService) : contains all methods required to do your CRUD operations
Create Azure Cosmos DB Account
You can use existing Azure subscription to create Azure Cosmos DB account. If you don’t have active azure subscription still you can try Azure Cosmos DB for free for 30 days.
- Go to https://azure.microsoft.com/en-us/try/cosmosdb/
- Sign in with your Microsoft account or GitHub account
- Select SQL API
- Microsoft will create Azure Cosmos DB Account for you and the overview page will look like
- In left side menu click on Keys. From read-write keys tab, copy URI and Primary Key values and keep it.
Back to our DotVVM project to make the required modification to connect to Azure Cosmos DB.
- Uninstall entity framework Sql Server related nuget package
Microsoft.EntityFrameworkCore.SqlServer and Microsoft.EntityFrameworkCore
As we will connect to Azure Cosmos DB not Sql Server database - Install Microsoft.EntityFrameworkCore.Cosmos nuget package
- Open appsettings.json file and replace its content with the following
{ "AppSettings": { "EndPoint": "<your cosmos db uri>", "Cosmoskey": "<your cosmos db primary key>", "DatabaseName": "DotVVM-Cosmos" } }Appsetting.json file contains the default connection string for Local DB but we will connect to Azure Cosmos DB so no need to keep default connection string in our code. - Open Startup.cs file and replace
services.AddEntityFrameworkSqlServer() .AddDbContextwith(options => { options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection")); }); services.AddEntityFrameworkCosmos() .AddDbContextHere we tell the .Net to use EntityFramework Cosmos Provider instead of EntityFramework Sql Server provider and adding our StudentDbContext and passing the required option to create a connection with our Cosmos DB instance.(options => { options.UseCosmos(Configuration.GetSection("AppSettings").GetValue ("EndPoint"), Configuration.GetSection("AppSettings").GetValue ("Cosmoskey"), databaseName: Configuration.GetSection("AppSettings").GetValue ("DatabaseName")); });
- Open DAL/StudentDbContext.cs file and add the following method to StudentDbContext class
protected override void OnModelCreating(ModelBuilder modelBuilder) { modelBuilder.HasDefaultContainer("Students"); modelBuilder.EntityIn first line we set the default Cosmos DB Container to be “Students”. In the second line we map the Student entity to Students Container. If we have other entities we need to map ‘em to the corresponding container as well.().ToContainer("Students"); }
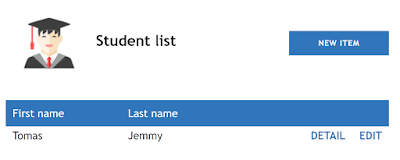
- Run your application and if there is no error you will see the following page in your browser
- Click on New Item and fill the form then click Add
- Congratulation, you added your student to Student Cosmos DB container
- Go to your Cosmos DB web page and open Data Explorer, it should look like
Summary
In this article we demonstrated how to create a sample DotVVM web application and connect to Azure Cosmos DB NoSQL database and perform CRUD operations as we used to do with SQL Server database or any other relational database.
We have done few changes in the sample project code to twist it from using Entity Framework Code First approach (SQL Server) to use Entity Framework Code First approach (Cosmos DB).
You can find the complete source code on github
You can find the complete source code on github














Comments
Post a Comment